Ecard Template Gallery
Our Ecard Template Gallery provides subscribers with the ability of customizing the way they want ecards to be viewed on their website.
Every webmaster has his or own style for design; their own unique preference for how items on their site are presented to their readers.
Both Basic and Premium subscribers enjoy the creative freedom to customize how their ecards are displayed.
When your readers initially see your ecards, you want them to believe you are offing something unique; something that can only be found on your website, thereby increasing the perceived value of your site. So, it's important that your ecards fit nicely with the overall look and feel of your website.
We provide you with an ecard application where you control as many elements of your ecard system as possible, including the design, colors, images, adding music or videos, to how many ecards or stamp options are displayed.
At EcardSystem.com - the choice is yours.
Ecard Template Options to Preview & View Ecards
There are several ecard template options to consider when building your ecard system. Below we will explain the difference and the functionality of our basic template and a custom site design template.
Most subscribers use the basic template because it's so simple and clean, leaving nothing to distract a viewer from the actual ecard and message. However, for the hardcore webmaster with a lot of coding knowledge that wants to really shake things up, we provide the code to our form and they can add additional design elements as they wish. (Note: We do not provide coding support so webmasters who are not knowledgeable coders should stick with the basic ecard template.)
Option 1: Basic Template
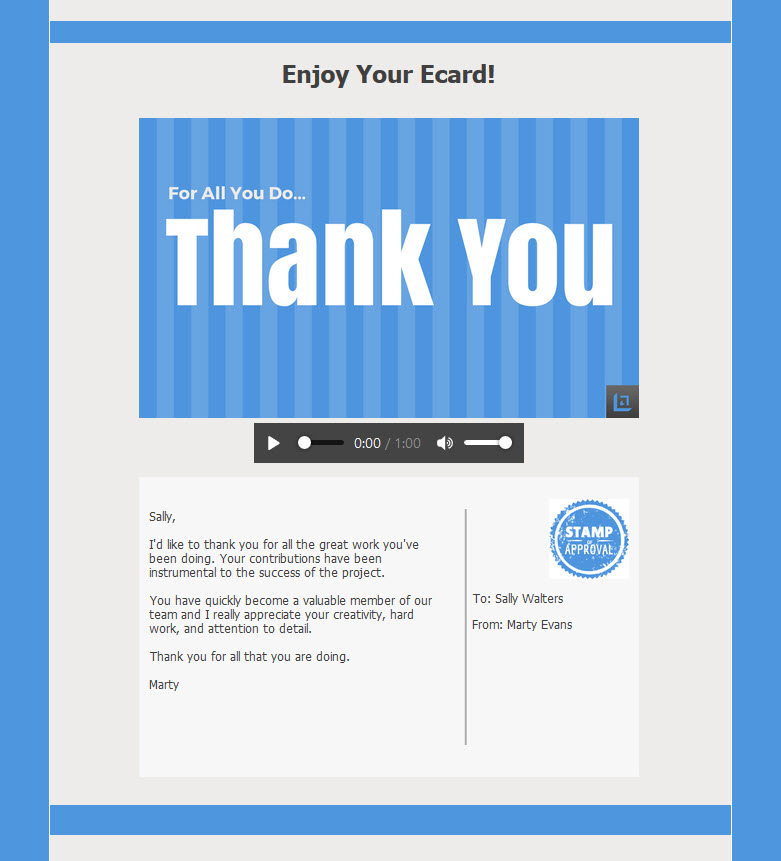
When you setup your ecard system, there is a field to enter your 'Ecard Design Template' code. This template creates the design that viewers will see 'around' the ecard during Preview, as well as how the receiver views their ecard.
We have provided an attractive basic ecard design template, which you can experience by viewing our Basic or Premium Demos.
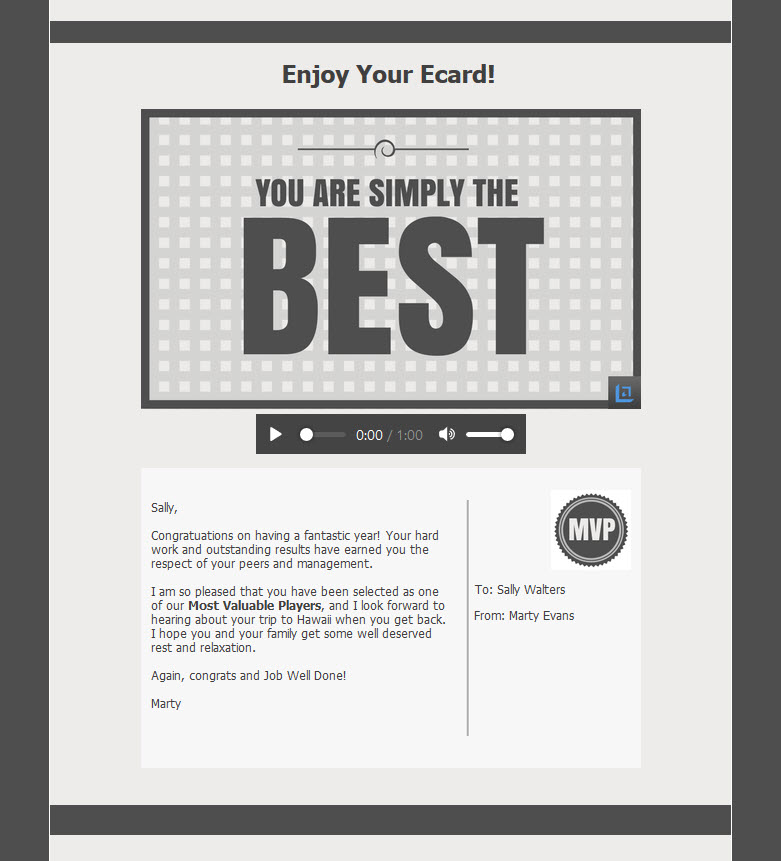
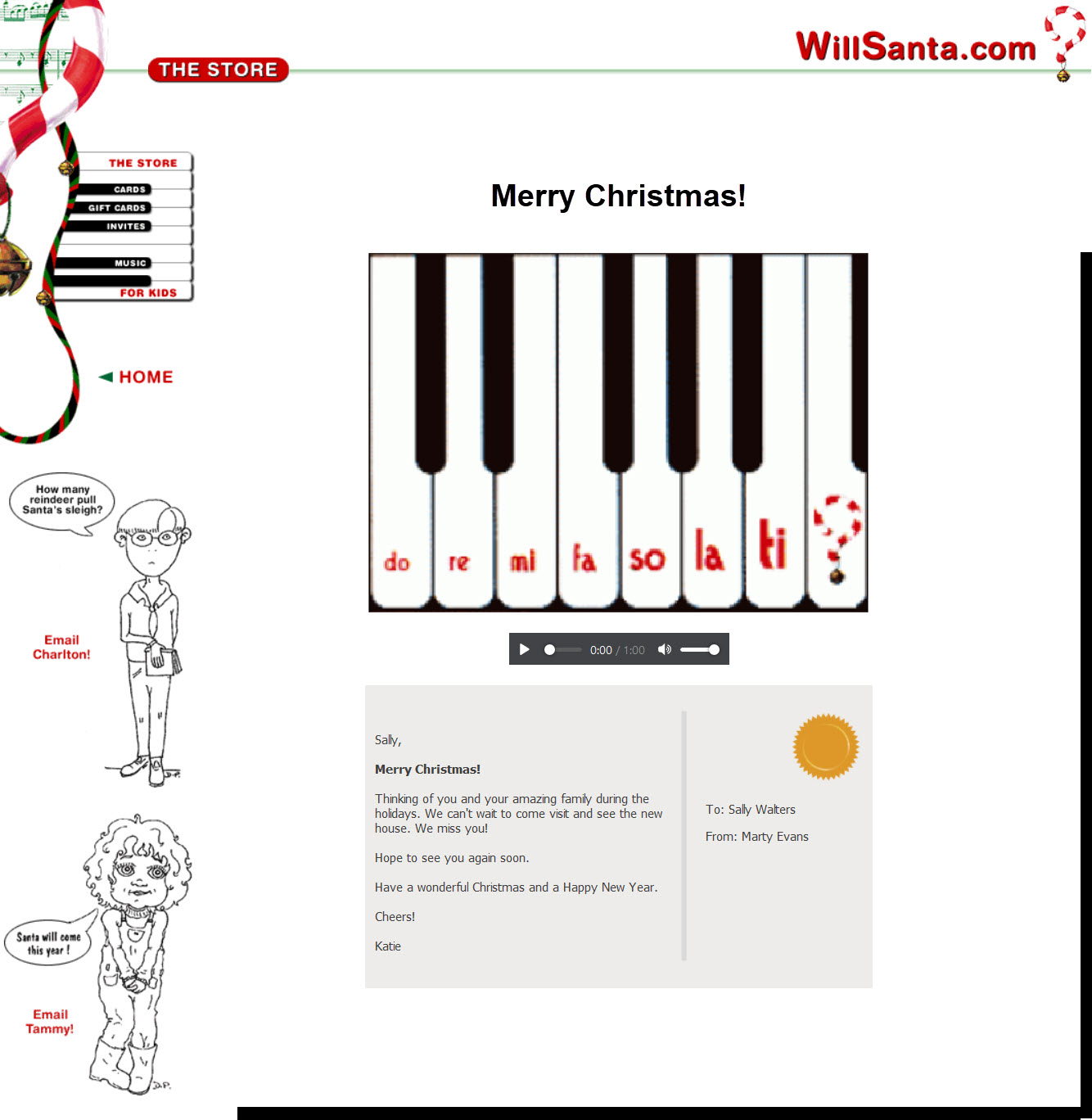
Here are a few examples of how ecards are displayed using the basic template:
(Click any image below to enlarge the image.)
It's easy to take the basic Ecard design template code and change the background and border colors to match the colors of your website.
The colors in each design are easily defined by the color codes provided in the code provided. To change the colors, you will simply replace the color codes in all places where they are located in the basic ecard template. A color chart, which provides a full list of color codes, is available at Color Chart Codes
Option 2: Custom Ecard Design Template
If you want the ecard receiver to view the ecard with your existing website design, meaning the same header, right and left column and footer, etc. - then you can create your own custom ecard design template.
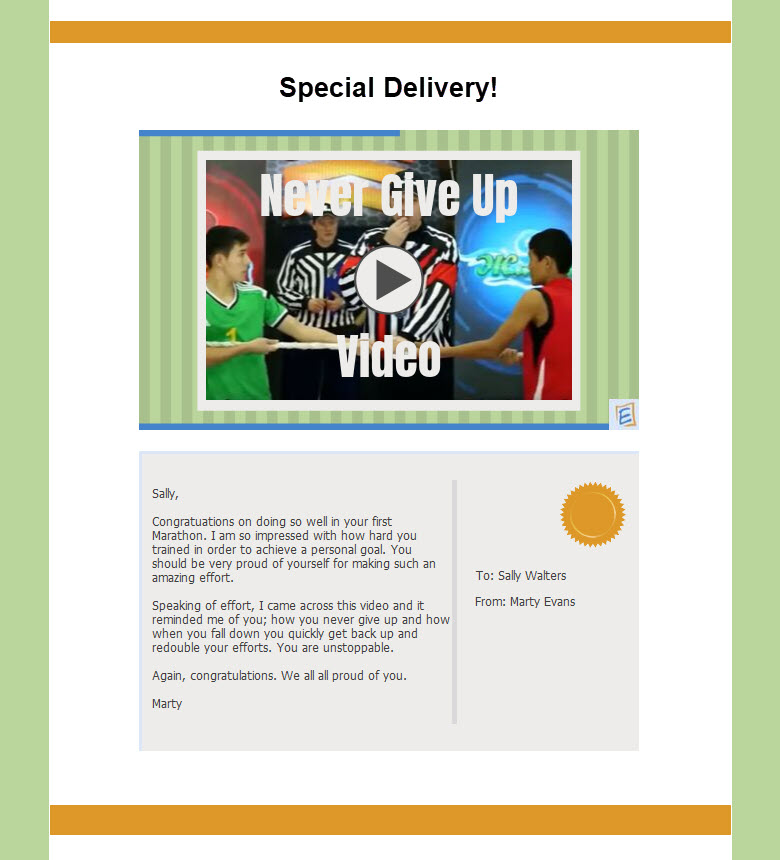
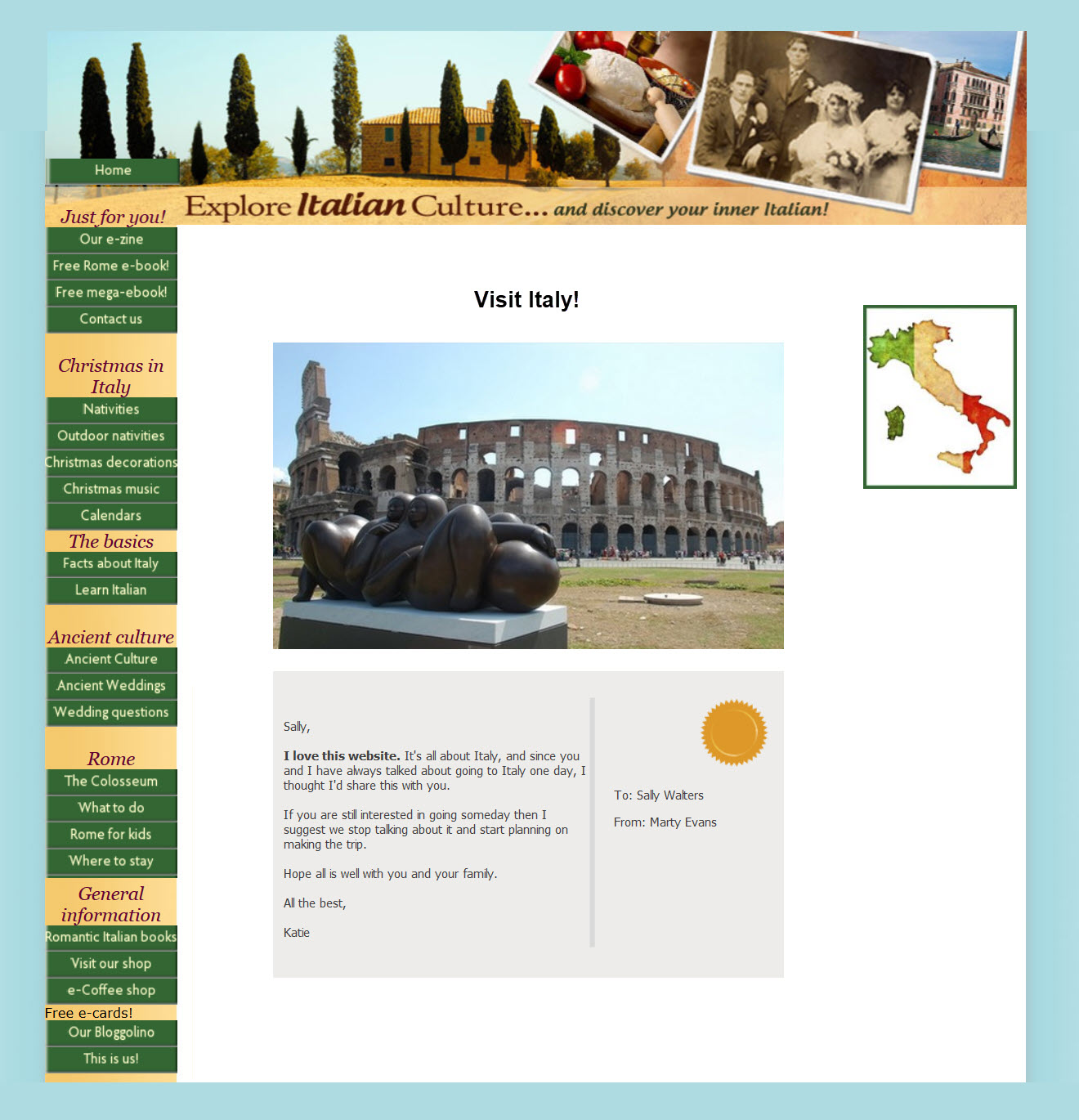
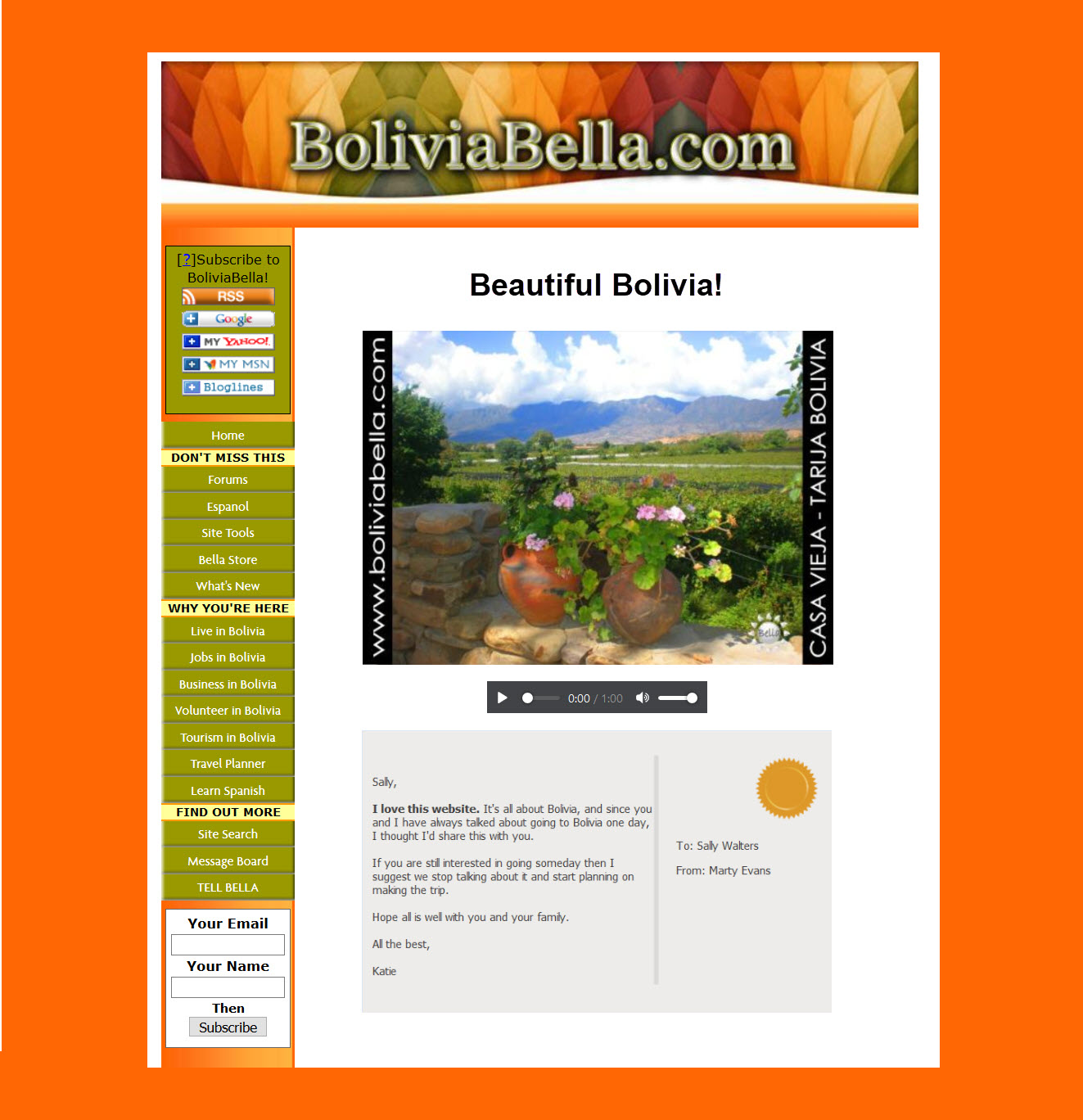
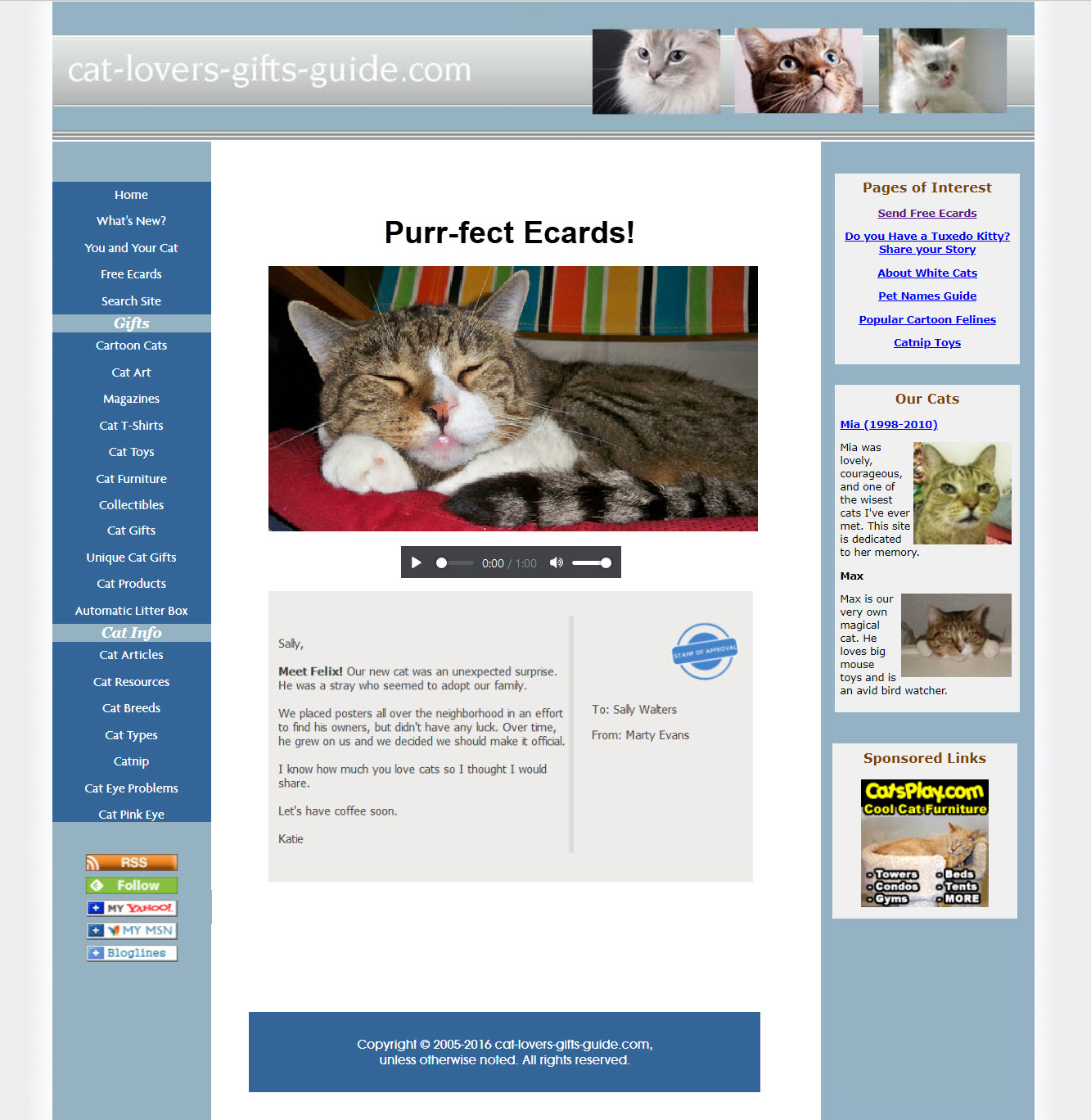
Here are several examples of sites using custom ecard design templates:
(Click any image below to enlarge the image.)
Creating a design to match your website is as simple as copying the source code of an existing webpage. Once you have the source code, you'll replace the headline with something like "Enjoy Your Ecard!" Then, after deleting any existing body text in the code, insert [ECARD] , which tells our system to insert your ecard form code at that location.
Done! Doesn't get much simpler than that, right? Now your Ecard preview page matches the design of your website exactly. Once the new code is live on your website, always test the ecard application to make sure you didn't make any errors in the code. Once you've confirmed your form is working as intended, you're good to go.
Customize The Standard Ecard Template
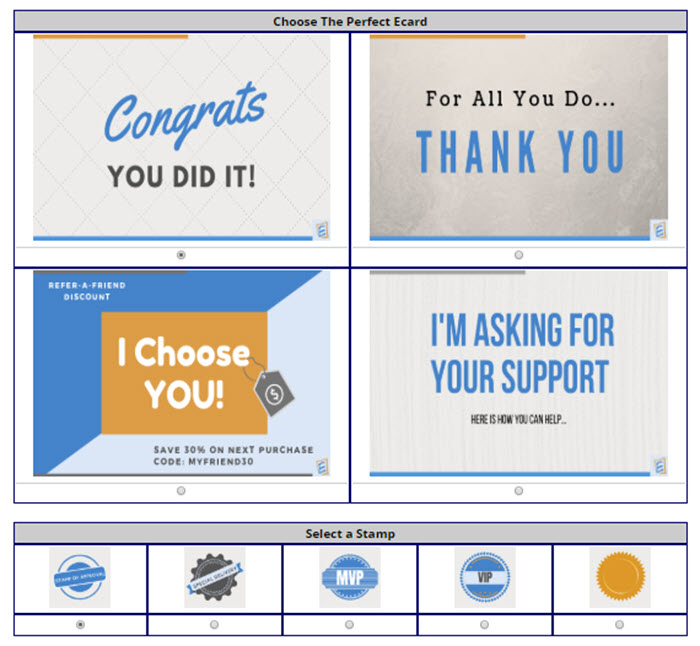
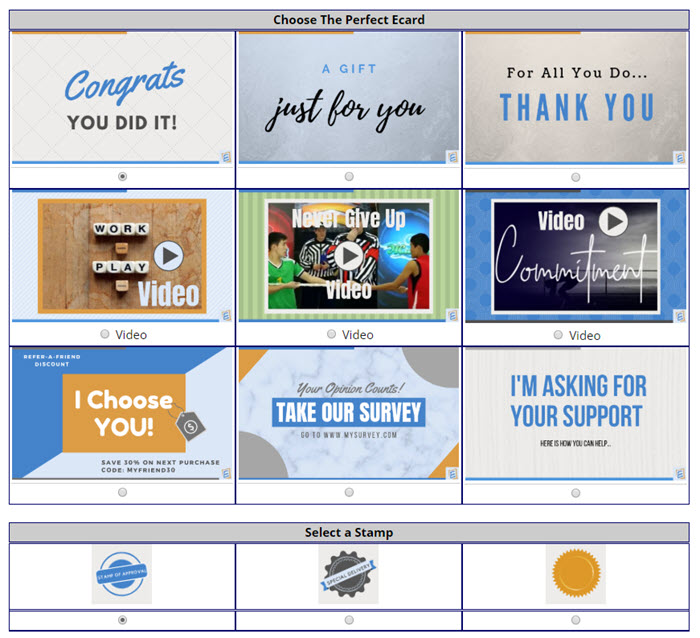
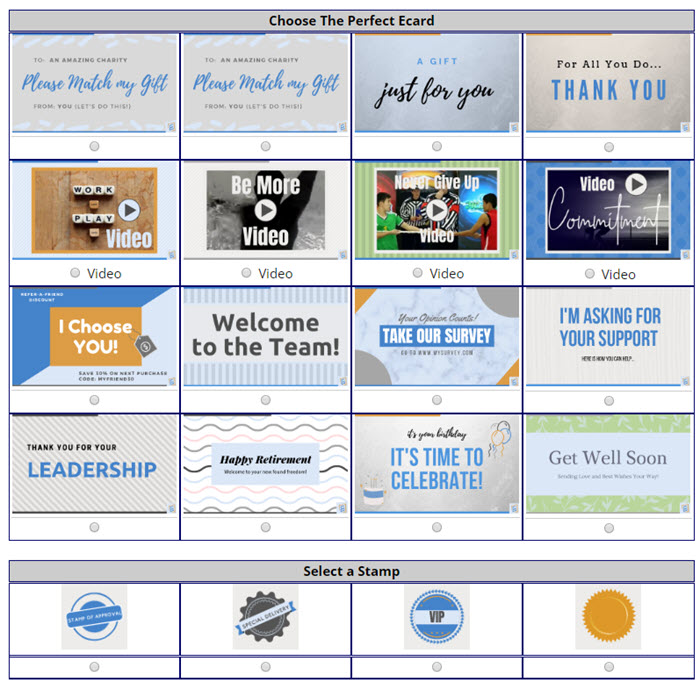
Once you have entered all the necessary data for your ecard system setup, we provide a standard ecard format for both Basic and Premium versions. The standard format will present your ecards in rows of 4, and stamps in rows of 5. However, you can choose from 4 different templates to determine how your ecards are displayed on the ecard form.
We do not recommend this for beginners, but for knowledgeable webmasters who know their way around HTML code you can customize your ecard system form to use the desired number of rows and columns.
Here's a few examples of how you can customize how your ecards are presented on your webpage.
Regardless of how your website is configured, rest assured our ecard application will be flexible enough to meet your needs.
In each of the above examples, you've seen how you are in full control of how your ecards are presented to your visitors, and how they will be viewed by the recipients.
Every subscriber is encouraged to use our available templates as a starting point, then be as creative as you want to create your preferred design.
To your success,
Richard Gorham
Owner, EcardSystem.com
- EcardSystem ›
- Ecard Template Gallery